Olá Scriptcaseiros, uma dica que me deparei aqui e divido com a comunidade:
Precisava que dinamicamente, baseado em um campo do tipo select, fosse apresentada uma imagem armazenada em banco dados mysql em um campo estabelecido no formulario.
Solução, criar um campo do tipo LABEL e em tempo de execução, atribuir o conteúdo BLOB do banco de dados a este campo.
A tabela que está armazenando as imagens é a tabela epi, o campo img.
Vamos chamar o campo que fará a alteração de DROP_SELECT, o campo que receberá a imagem retornada pela consulta de IMAGEM.
Lets’go…
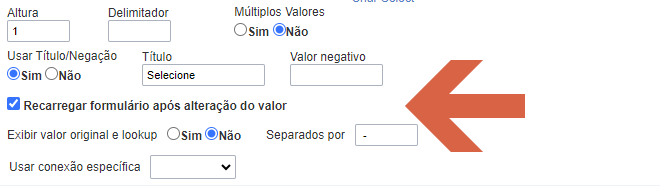
1) Alterar o campo DROP_SELECT, definir para recarregar o formulário quando ele for alterado.

2) No evento ON REFRESH do FORMULARIO colocar o seguinte código:
sc_lookup(rs,"SELECT img FROM epi WHERE id = {epi}");
$pic = {rs[0][0]};
{imagem} = '<img src="data:image/jpeg;base64,' . base64_encode( $pic ) . '" />';
Desta forma, claro, este é um exemplo simples, ao alterar o campo DROP_SELECT, o formulário é recarregado e neste momento, executa-se a consulta retornado AO campo IMAGEM a imagem equivalente ao campo EPI.
No mais é isso, em breve mais dicas.
